Flash Color Quiz: What's Your Mood?
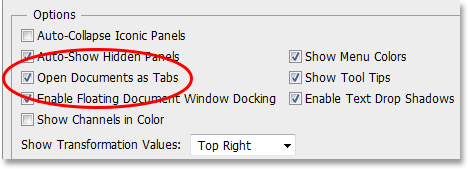
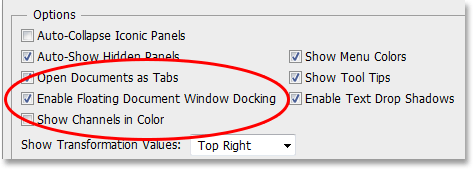
Getting Started
Adding the Intro
Setting Up Clickable Choices
To move my animation beyond the intro movie clip and start the quiz, I used an on (release) and gotoAndPlay attached to an invisible hotspot movie clip that overlaps the area of my intro animation that I want to be clickable:
on (release) {
_root.gotoAndPlay(2);
}Please note: code is not meant to be copied directly. Page template issues and formatting may automatically convert some symbol characters to formatted/HTML equivalents, and they won't work properly when pasted into Flash. Please use this code as guidelines to write your own.
Creating Quiz Questions
The next step is to set up the first quiz question (or only quiz question, if you're basing it on a single color choice). I started off by adding a quick instruction reminder, and then creating a single white movie clip with a black outline and then duplicating it eight times to create nine choices. (Tip: I used the Align Panel to space everything evenly.) Why not create a separate symbol for each color choice? You'll see.
Copying Instances
Rather than create nine separate symbols, it's easiest to just set a tint on copied instances of the same symbol, using the Color dropdown in each symbol's Properties panel and setting the tint to 100%. I've set a different tint on each symbol to reflect all of my quiz's color choices.
Coding Results
Now it's time to add the code to each color option to assign a value to a variable that will tell the results page what results to display, as well as move the quiz to either the next question or the end results. Right-click on the first symbol and select Actions:
on (release) {
_root.tint = "yellow";
_root.gotoAndPlay(9);
}You can copy the script to the Actions for each of your options, and just change the string to reflect the correct option - such as "blue" and "orange".
Finalizing the Quiz
Once you've finished your first question and added any additional questions on subsequent frames, your last frame should be your Results page. Put any default text on the results page that you want; then create a new text field, and use the Properties panel to change the text field type to "Dynamic Text"
Creating A Controller Movie Clip
. Make sure to assign an instance name to the text field, as we'll be calling it by name when telling Flash to make it display the value of the variable (s) assigned when the users made their choices in the quiz.
It's not a good idea to try to assign ActionScripts to the dynamic text field itself; instead I prefer to use a controller movie clip set off to the side of the stage, whose sole purpose is to contain ActionScripts that act on other objects on the stage.
Creating the Results
After creating the controller movie clip, create and name another dynamic text field on the stage. This text field will be the one that contains the expanded text of the quiz results, but not any variable values - although its contents will be determined by the value of the variable(s)
Displaying the Results
The last thing that we need to do is assign ActionScripts to the controller movie clip (within an onClipEvent) to both display the variable text as a result in one dynamic text box, then test against the value of the variable to determine which text will be displayed in the expanded results:
onClipEvent (enterFrame) {
_root.colorbox.text = _root.tint;
if (_root.tint=="yellow"){
_root.colordes.text = "Yellow description text.";
}
}Next the script uses an if statement to check to see if the value of the variable from the quiz choice matches a set value. If it does, it tells the dynamic text field named "colordes" to display the text string inside quotes. Your complete script would have more than one option; it would repeat the if-statement test by using multiple statements to see if _root.tint matches the strings "blue", "green", etc. and assigning a different string to _root.colordes depending on the match to the tested value.
That's it. Finish fleshing out your if statements for your various choices, and you should have a working quiz.